| Fogalom | Mit is jelent? | Hol találtam? |
| Pixelgrafika | A rasztergrafika, másként pixelgrafika olyan digitális kép, ábra, melyen minden egyes képpontot (pixelt) önállóan definiálunk. | forrás |
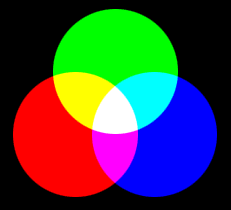
| Additív színkeverés | Az additív (összeadó) színingerkeverés a fények és az optikai elvű színkeverés modellje | forrás |
| RGB | Az RGB színtér egy olyan additív színmodell, ami a vörös, zöld és kék fény különböző mértékű keverésével határozza meg a különböző színeket. | forrás |
| Színmélység | A színmélység meghatározza, hogy a monitor hány színt használhat a kép megjelenítéséhez, vagyis hány biten tároljuk a színeket. A számítógép az egyes képpontok adatait az alapszínek (piros, zöld, kék) intenzitását meghatározó bináris számok formájában tárolja. | forrás |
| Alfa-csatorna | Általa a réteg minden képpontjának a színén kívül van egy átlátszatlanság értéke (alfája). | forrás |
| DPI | A DPI (dots per inch, pont per hüvelyk) a nyomtatók és kijelzők pontsűrűségének jellemzésére szolgáló mértékegység: az egy hüvelykre (azaz 25,4 mm-re) eső képpontok számát adja meg. | forrás |
| SVG | Az SVG (Scalable Vector Graphics) egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány. | forrás |